什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装前提
安装Hexo
所有必备的应用程序安装后,即可使用 npm 安装 Hexo ,依次输入1
2
3
4
5$ npm install -g hexo-cli // 下载hexo-cli
$ hexo init blog // 新建博客
$ cd blog // 进入博客文件夹
$ npm install // 下载依赖包
$ hexo server // 本地运行查看效果
接着在本地就可以通过 localhost:4000 访问博客效果如下:
使用主题
初始化是官方的主题模板,如果觉得不好看的话可以在github上找,这里给大家推荐几个,如果喜欢的话就拿去使用:
1.iissnan/hexo-theme-next · Github
2.litten/hexo-theme-yilia · GitHub
3.MOxFIVE/hexo-theme-yelee · GitHub
4.luuman/hexo-theme-spfk · GitHub
下面来讲如何使用主题:1
2
3
4$ cd themes // 进入主题文件夹,删除文件夹中的内容,初始化应该是一个叫landscape的文件夹
$ git clone https://github.com/iissnan/hexo-theme-next.git // 推荐主题的其中一个github仓库地址
$ cd .. // 返回上一层
$ hexo server // 查看效果
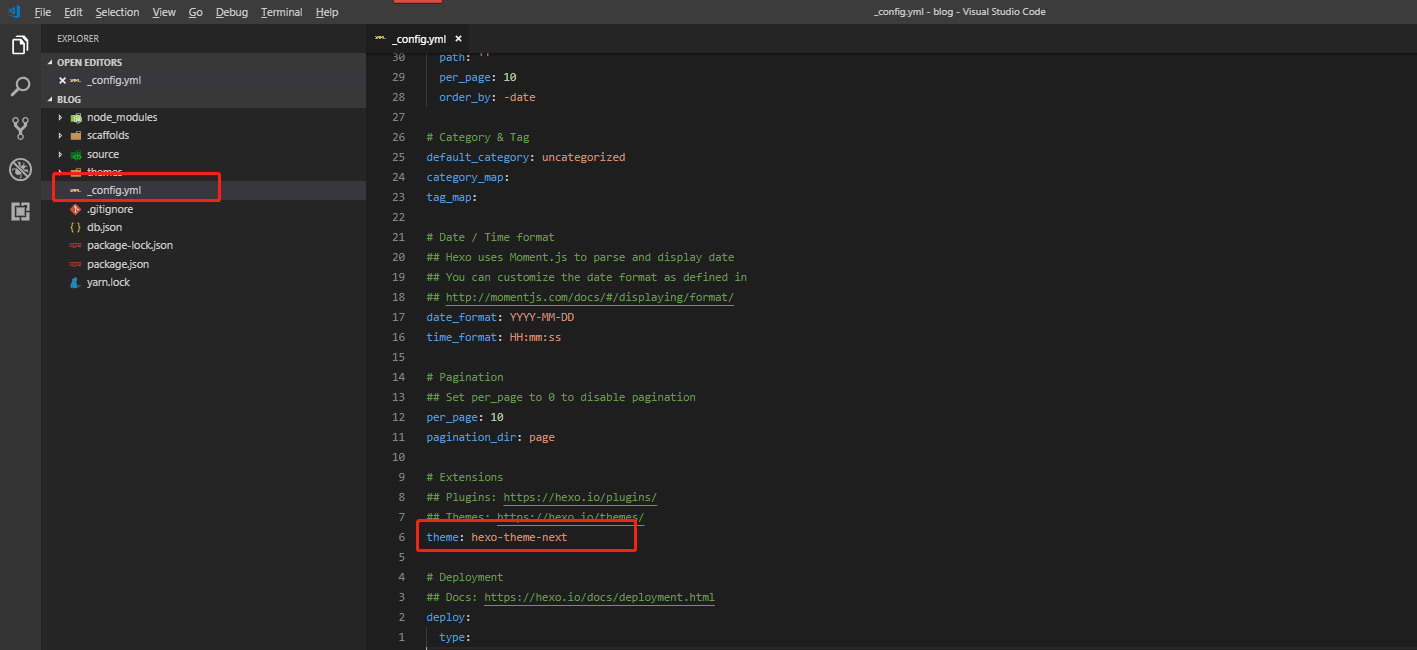
然后修改_config.yml的主题地址
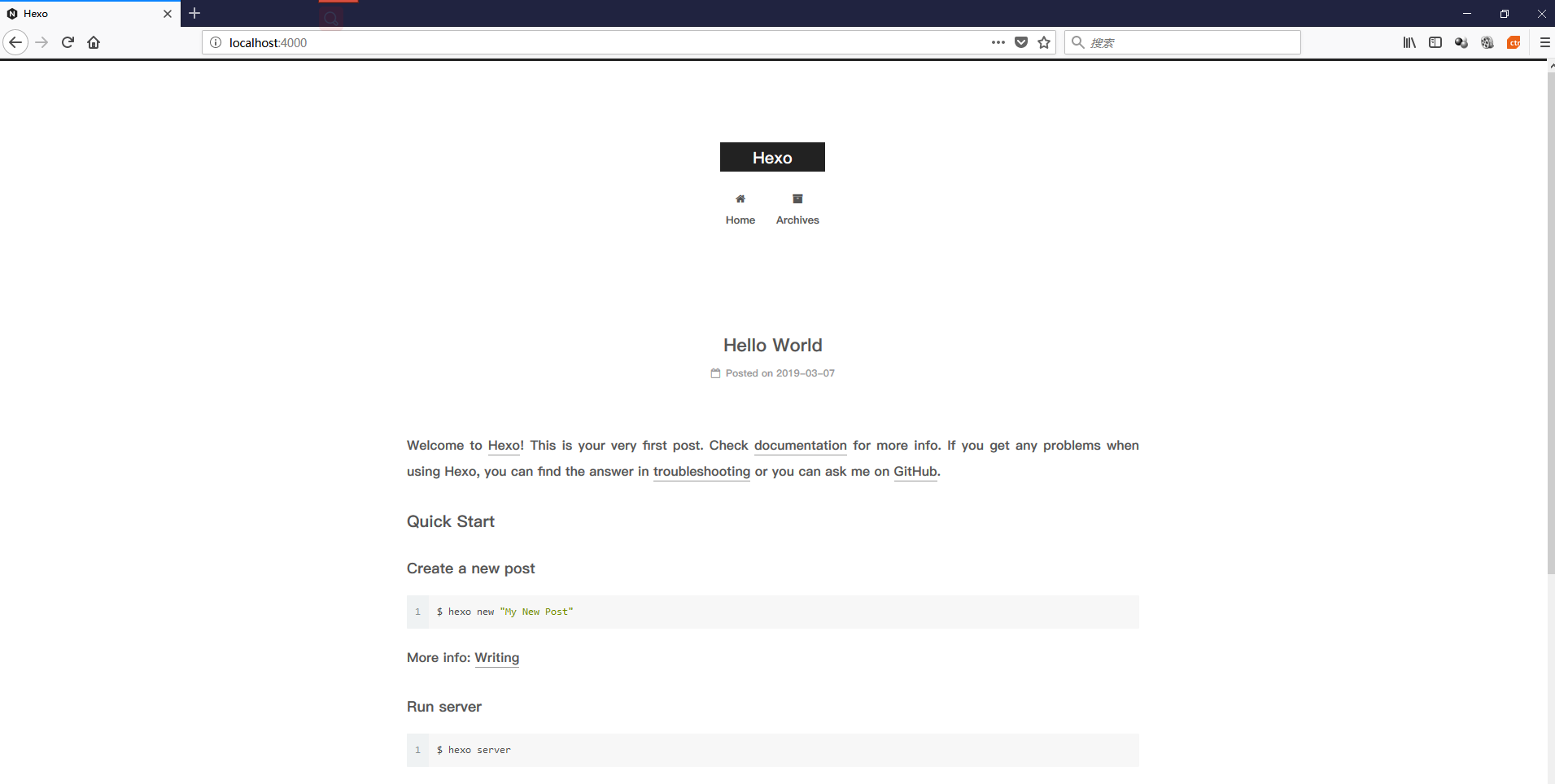
接着在本地就可以通过 localhost:4000 访问博客效果如下:
如果要修改主题样式的话在主题的目录下载依赖包自行修改,next主题文档
将博客部署在github上
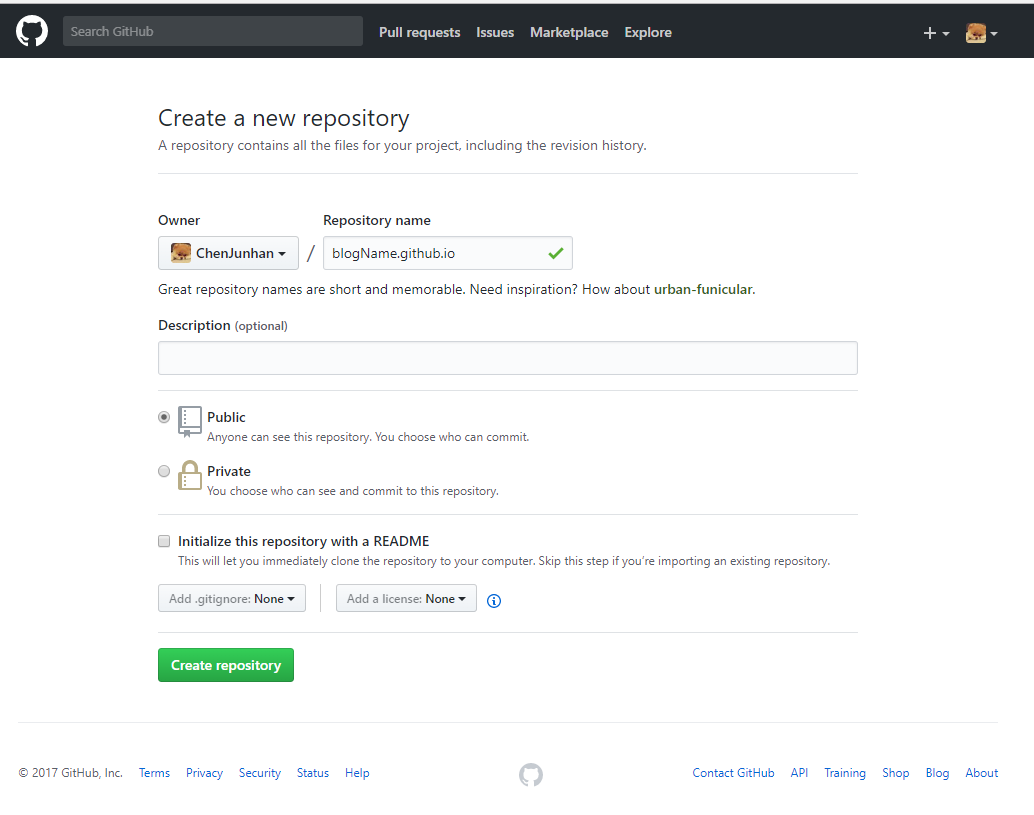
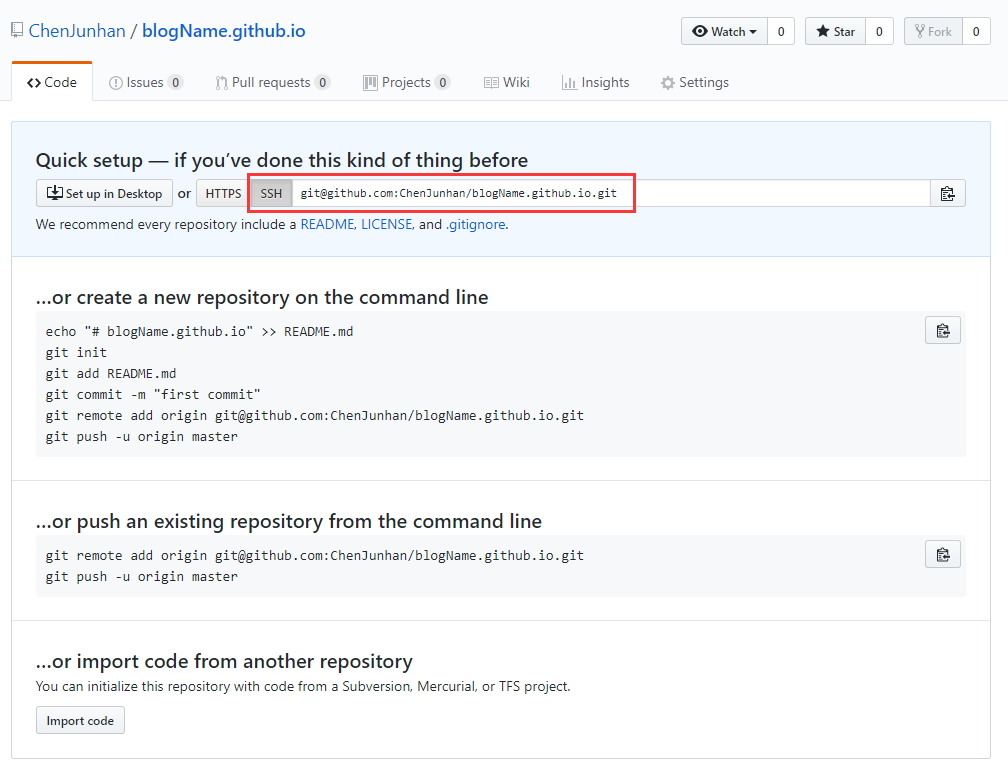
1.首先添加一个新的仓库,以 “chenjunhan.github.io” 命名,这里要注意,如果你的github上没有创建你的github名.github.io的仓库,“chenjunhan”就必须是你的github名,如果创建了则可以自定义名字。
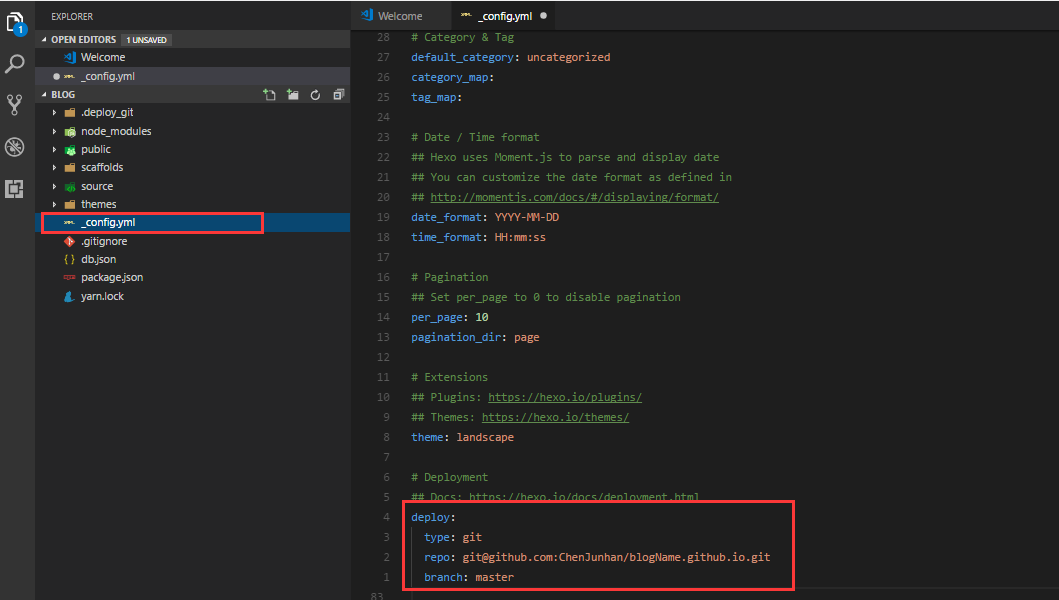
2.复制你新建仓库的 SSH 地址到博客文件根目录一个叫 _config.yml 的文件上进行修改

这里有一点要注意,yml对格式的要求是这样的变量名: 参数,每一个参数项前都必须有一个半角的空格,所以千万不要漏了空格,如type: git
3.接着在博客项目中下载一个依赖包后执行命令上传到github上1
2$ npm install hexo-deployer-git --save
$ hexo g -d
最后你就可以在浏览器输入 xxx.github.io访问你的博客页面了!

